IV. Tableaux à bordures fines avec les CSS▲
Comment faire un tableau à bordures finess !? Sans les feuilles de style, impossible. Rien à faire à part des grosses bordures saillantes et peu élégantes. Mais avec une petite dose de CSS, c'est fait en un rien de temps.
Fonctionne avec :
- FireFox
- IE 5.x et +
- NS 6/7
- Mozilla 1.x
- Opéra 5.x et +
- Safari
Propriétés utilisées :
- background-color
- border-color ; border-style ; border-width
- float
- height
- left
- margin
- padding
- position
- top
- width
IV-A. Premier exemple▲
Un habillage très rapide de la table (table) et des cellules (td) va déjà donner un aperçu de ce que l'on peut faire.
Indiquez dans votre feuille de style externe le code suivant
table
{
border-width:1px;
border-style:solid;
border-color:black;
width:50%;
}
td
{
border-width:1px;
border-style:solid;
border-color:red;
width:50%;
}Vous noterez que, grâce à l'attribut width, les tailles du tableau et des cellules sont aussi définies. Cela va permettre d'épurer le code (X)HTML qui suit.
Dans votre page html, indiquez ceci :
<table>
<tr>
<td><p>Oh qu'il est beau !</p></td>
<td><p>Ce jouli tableau à traits fins !!</p></td>
</tr>
</table>Cela doit vous donner :

Pour fusionner les bordures de tour de tableau et de cellules, il suffira de rajouter, dans les styles de table, l'élement suivant : border-collapse:collapse, ce qui donnera l'effet suivant :

Pour centrer verticalement le texte dans la cellule, rajouter dans le code CSS du td :
vertical-align:middle;IV-B. Deuxième exemple▲
J'en vois d'ici qui disent : "oui, mais je n'en veut pas du trait noir du tour !! ... et puis d'abord, je veux ma cellule de gauche bordée de noir et avec un fond gris, et celle de droite bordée de bleu."
Pas de problèmes !

.grise
{
border-width:1px;
border-style:solid;
border-color:black;
background-color:silver;
}
.blue
{
border-width:1px;
border-style:solid;
border-color:blue;
}
.none
{
border-style:none;
}C'est avec l'attribut "class" l'appel aux styles va se faire :
<table class="none">
<tr>
<td class="grise">Oh la belle cellule grise !</td>
<td class="blue">Oh la belle bleue !!</td>
</tr>
</table>Vous remarquez donc que les styles ".grise" et ".blue" sont appelés dans les cellules du tableau par la syntaxe class="grise" et class="blue". Avec ce système, les combinaisons sont infinies...
Le style des bordures peut-être "solid" comme dans cet exemple, mais aussi en relief grâce à "outset" ou "inset", en pointillé "dotted"...
On peut aussi avoir les 4 côtés différents puisque chaque bord
peut être détaillé : border-style-left, border-color-right,
border-width-top etc.
Possibilités infinies je vous dis !
Le code CSS des bordures peut être allégé en indiquant dans l'ordre la taille, le style et la couleur. Cela donnerait donc pour les exemples ci-dessus :
border : 1px solid black;IV-B-1. Accessibilité▲
Les tableaux servent à présenter les données tabulaires. Ca paraît évident comme ça, mais cela mérite pourtant d'être rappelé car de nombreux sites s'en servent encore pour la mise en page alors que ce n'est pas nécessaire, voire contre productif.
Afin que l'accessibilité soit meilleure, il existe quelques règles à mettre en place. En voici trois importantes et faciles :
- Indiquer le summary à l'intérieur de la balise table, qui fait office de légende pour expliquer le contenu du tableau.
- Utiliser la balise caption pour indiquer un titre au tableau
- Utiliser les balises th pour les cellules d'en-têtes. A noter que par défaut le contenu des balises th sont centrées et en gras.
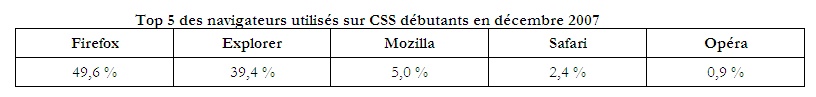
Un petit exemple vite fait :
<table summary="répartition, en pourcentage, des 5 navigateurs les plus utilisés pour visiter CSS débutants">
<caption>Top 5 des navigateurs utilisés sur CSS débutants en décembre 2007<caption>
<tr>
<th>Firefox</th>
<th>Explorer</th>
<th>Mozilla</th>
<th>Safari</th>
<th>Opéra</th>
</tr>
<tr>
<td>49,6 %</td>
<td>39,4 %</td>
<td>5,0 %</td>
<td>2,4 %</td>
<td>0,9 %</td>
</tr>
</table>table
{
border-collapse:collapse;
width:90%;
}
th, td
{
border:1px solid black;
width:20%;
}
td
{
text-align:center;
}
caption
{
font-weight:bold
}Pour la mise en forme de tableaux plus complexes et pour plus de critères d'accessibilité, consulter ces différentes pages :
IV-C. Troisième exemple : le tableau sans tableau !▲
En attendant MSIE 8, cette option ne fonctionne pas encore avec Internet Explorer !
Grâce à la propriété display et l'attribut table-cell, on peut aussi simuler une présentation tabulaire sans faire de tableau.
Mettons que je veuille présenter le top 5 de mes navigateurs non pas sous forme de tableau mais sous forme de liste :
- Firefox : 49,6 %
- Internet Explorer : 39,4 %
- Mozilla : 5,0 %
- Safari : 2,4 %
- Opéra : 0,9 %
Mais je voudrais que les pourcentages soient alignés verticalement...
Pour cela, on peut encadrer les éléments que l'on veut aligner
par la balise span et lui attribuer un table-cell
ce qui va permettre de lui affecter une largeur fixe comme
un élément de type "block", chose impossible par défaut.
Petit écueil néanmoins au niveau de l'alignement des images de puces : elles vont se trouver décalées par rapport au texte. Mais cela peut-être réglé par la méthode "Made in Sam" décrite dans le tutoriel sur les puces.
<ul>
<li><span>Firefox :</span> <span>49,6 %</span></li>
<li><span>Internet Explorer :</span> <span>39,4 %</span></li>
<li><span>Mozilla :</span> <span>5,0 %</span></li>
<li><span>Safari :</span> <span>2,4 %</span></li>
<li><span>Opéra :</span> <span>0,9 %</span></li>
</ul>li span
{
display:table-cell;
width:130px;
}
li
{ /*pour l'alignement des puces*/
list-style-image:none;
list-style-type:none;
background: url(pucegrise.gif) no-repeat 0% 50%;
padding-left:20px;
}
Pardon ? Vous dites ? "Oui mais les nombres, ça doit s'aligner sur la droite ?". Mais vous êtes pire que moi dans le souci du détail !!
Ok, vos désirs sont des ordres. On va utiliser les "combinateurs d'enfants adjacents" (E + F) pour arranger cela et qui va permettre de ne styler que le second span de chaque item. On va donc en fixer la largeur à 50 pixels et aligner le texte sur la droite en rajoutant ceci au code CSS :
li span + span
{
width:50px;
text-align:right;
}