VI. Menu horizontal en CSS type "boutonnière"▲
Fonctionne avec :
- Firefox
- IE 6 et +
- NS 6/7
- Mozilla 1.x ; SeaMonkey
- Opéra
- Safari
Attributs utilisés :
- background-color
- border-color ; border-style ; border-width
- color
- float
- height
- list-style-type
- padding
- text-align ; text-decoration
- width
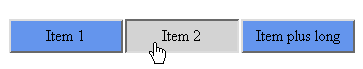
A l'inverse de la technique décrite dans ce tutoriel, pour créer un menu horizontal dont chaque bouton a la même largeur quelque soit la longueur du texte, on va donner l'aspect d'un paragraphe à une liste.
<ul>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item plus long</a></li>
</ul>Le principe est donc de transformer cette liste à puces verticale en liste (sans puces) horizontale. Pour commencer, on va donc déclarer la liste (ul ; list-style-type:none) sans puces et mettre mes marges extérieures (margin) et intérieures (padding) à zéro.
Chaque item (li) devra néanmoins être légèrement écarté de son voisin, on va donc déclarer une marge droite à 2 pixels (margin-left:2px).
Vient ensuite le comportement des liens de cette liste (ul li a). Le display:block va permettre de ne pas passer à la ligne à chaque item, et pour ne pas qu'ils s'empilent les uns sur les autres, on déclare les différents élément flottants à droite float:left. Mais comme MSIE ne fait rien comme tout le monde, cet attribut doit être aussi déclaré pour les items seuls.
Reste à déclarer l'aspect du bouton : sa taille (width) ; sa couleur de fond (background-color) ; la couleur du texte, son aspect, et son positionnement dans le bouton (color ; text-decoration ; text-align ; padding) ; l'aspect des bordures (border-width ; border-style ; border-color).
Et pour fignoler le tout, on définit l'aspect que prendra ce même bouton lors du survol de la souris (ul li a:hover).
ul
{
padding:0;
margin:0;
list-style-type:none;
}
li
{
margin-left:2px;
float:left; /*pour IE*/
}
ul li a
{
display:block;
float:left;
width:100px;
background-color:#6495ED;
color:black;
text-decoration:none;
text-align:center;
padding:5px;
border-width:2px;
border-style:solid;
/*pour avoir un effet "outset" avec IE :*/
border-color:#DCDCDC #696969 #696969 #DCDCDC;
}
ul li a:hover
{
background-color:#D3D3D3;
border-color: #696969 #DCDCDC #DCDCDC #696969;
}