I. Compatibilité▲
- Tous les navigateurs graphiques.
- background ;
- color ;
- display ;
- float ;
- line-height ;
- margin ;
- padding ;
- text-align ; text-decoration ;
- vertical-align ;
- width.
II. Bouton CSS simple▲
II-A. Code (X)HTML▲
Un bouton étant en général utilisé pour faire un lien vers une autre page, les sélecteurs exploités dans le code CSS seront a et a:hover pour le changement d'aspect au survol du bouton (si changement souhaité bien sûr...).
Pour un seul bouton, le code HTML peut être le suivant :
Prenons maintenant deux images dont l'une servira pour le bouton au repos, et l'autre pour le survol.

II-B. Code CSS▲
Ces deux images ayant une taille de 150 pixels sur 50, il va falloir donner au sélecteur a la même taille. Petit problème, a est de type "inline", on ne peut lui affecter de taille. Il va donc falloir lui changer son statut par défaut pour lui conférer un comportement de type "block". On utilisera pour cela l'attribut display.
Autre astuce, pour pouvoir centrer le texte verticalement, au lieu de donner la hauteur avec un height, on va définir une hauteur de ligne (line-height), et ainsi on pourra appliquer un vertical-align:middle qui alignera le texte parfaitement.
.bouton a {
display:block;
width:150px;
line-height:50px;
text-align:center;
vertical-align:middle;
background:url(images/bouton-noir.png) no-repeat;
color:white;
text-decoration:none;
}
.bouton a:hover {
background:url(images/bouton-noir-2.png) no-repeat;
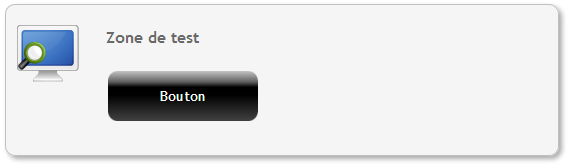
}Voir le résultat !
N'est-ce pas superbe ?!! Non ???? Oui bon, d'accord, côté design je suis une bique ;-p. Vous ferez bien entendu de magnifiques images de boutons pour un rendu bien plus sexy.
III. Plusieurs boutons CSS▲
Etant donné que les liens ont été déclarés de type "block", à chaque balise a il y aura un saut de ligne. Si on veut faire plusieurs boutons les uns en dessous des autres, ce n'est pas un problème. En revanche, si l'on veut qu'ils soient alignés horizontalement, il va falloir rajouter quelques petites choses dans le code CSS.
On va tout simplement les rendre flottants. Attention cependant à bien rajouter un clear:both dans l'élement HTML qui suivra pour éviter des choses désagréables...
Il faudra donc rajouter ceci au code du sélecteur a.
float:left;
margin:2px;Les marges ne sont pas obligatoires, c'est juste pour que les images ne se touchent pas.
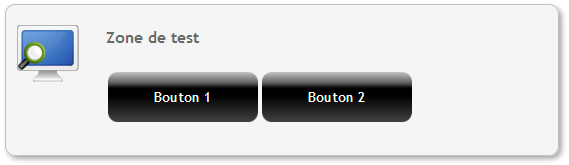
Voir le résultat !
IV. Lectures complémentaires▲
- Bouton et boutonnière verticale, réalisé par la même, sur OpenWeb.