I. Principe des feuilles de style CSS▲
Le design d'un site évolue toujours au fil du temps. Le problème, lorsqu'on n'utilise pas de feuilles de style, c'est qu'il faut reprendre toutes les pages HTML une à une pour modifier une police de caractère ou une couleur de fond...
Avec les "Cascading Style Sheets" (CSS), ce lourd handicap est résolu.
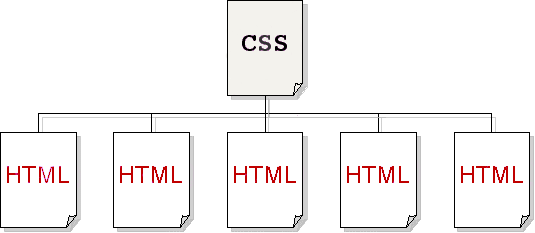
C'est dans la feuille de style CSS que l'on va déclarer toute la mise en forme des pages : le positionnement des éléments, l'image de fond, les polices de caractère, les couleurs, etc.
Celle-ci sera liée à chaque page html. Ainsi, lorsqu'on en modifiera un élément, cela se répercutera immédiatement sur toutes les pages html. Puissant, pratique, bref : indispensable.

I-A. Utilisation des feuilles de style CSS▲
Outre les couleurs et les polices, on peut aussi changer radicalement l'apparence d'un site en abandonnant la mise en page à l'aide de tableaux. Soyons clair : un tableau sert normalement à présenter des données tabulaires, pas à faire de la mise en page.
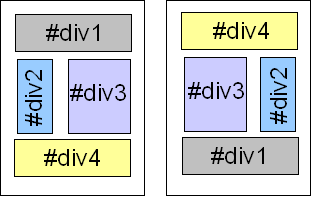
Pour une mise en page souple et cohérente, on divisera la page en "blocs" (des div, appelés aussi "boites" ou "calques"), qui ont l'avantage de pouvoir être déplacés de gauche à droite, ou de haut en bas grâce aux CSS.

Attention néanmoins, le fait que ce soit possible ne veut pas dire en abuser. Il faut tout de même garder une relative cohérence avec le flux, c'est à dire l'ordre dans lequel les informations ont été codées dans le code HTML.
I-B. Champs d'application des feuilles de style CSS▲
On peut aussi faire plusieurs feuilles de style CSS dont chacune aura été optimisée pour un média différent. Une pratique recommandée est ainsi d'en faire une spécifique pour l'impression en spécifiant media="print".
Mais chaque chose en son temps. En premier lieu, il faut avoir quelques notions de HTML. Rassurez-vous ! Il ne s'agit pas de connaître les balises par coeur, mais seulement de savoir de quoi on parle avant de s'attaquer aux autres cours et tutoriels sur les CSS.
Rendez-vous donc au prochain article pour les balises (X)HTML les plus courantes sur lesquelles va être basée toute la feuille de style CSS.
