I. Habillage primaire▲
- Tous les navigateurs graphiques.
- background-color ;
- border-color ; border-style ; border-width ;
- float ;
- height ;
- left ;
- margin ;
- padding ;
- position ;
- top ;
- width.
Un habillage très rapide de la table (table) et des cellules (td) va déjà donner un aperçu de ce que l'on peut faire.
Coté CSS▲
Indiquez dans votre feuille de style le code suivant :
table {
border-width:1px;
border-style:solid;
border-color:black;
width:50%;
}
td {
border-width:1px;
border-style:solid;
border-color:red;
width:50%;
}Astuce :
Pour optimiser le code, l'ensemble des propriétés de bordures
peuvent être synthétisées de la façon suivante :
border:epaisseur style couleur.
border:1px solid blackCode (X)HTML▲
Vous noterez que, grâce à l'attribut width, les tailles du tableau et des cellules sont aussi définies. Cela va permettre d'épurer le code (X)HTML qui suit.
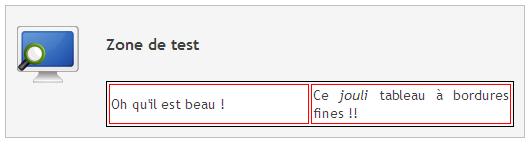
Dans votre page (X)HTML, indiquez ceci :
<table>
<tr>
<td>Oh qu'il est beau !</td>
<td>Ce jouli tableau à bordures fines !!</td>
</tr>
</table>
Voir le résultat.
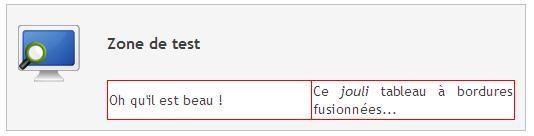
Pour fusionner les bordures du contour du tableau et des cellules, il suffira de rajouter, dans les styles de table, l'élement suivant : border-collapse:collapse, ce qui donnera l'effet suivant :

Voir le résultat.
Astuce :
Pour centrer verticalement le texte dans la cellule, rajouter
dans le code CSS du td :
vertical-align:middle;II. A chaque cellule sa bordure▲
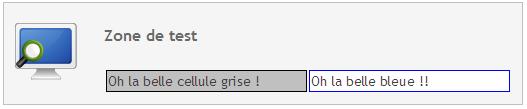
J'en vois d'ici qui disent : "oui, mais je n'en veux pas du trait noir du tour !! ... et puis d'abord, je veux ma cellule de gauche bordée de noir et avec un fond gris, et celle de droite bordée de bleu."
Pas de problèmes !

Voir le résultat.
.grise {
border:1px solid black;
background-color:silver;
}
.blue {
border:1px solid blue;
}
.none {
border-style:none;
}Code (X)HTML▲
C'est avec l'attribut class que l'appel aux styles va se faire :
<table class="none">
<tr>
<td class="grise">Oh la belle cellule grise !</td>
<td class="blue">Oh la belle bleue !!</td>
</tr>
</table>Vous remarquez donc que les styles .grise et .blue sont appelés dans les cellules du tableau par la syntaxe class="grise" et class="blue". Avec ce système, les combinaisons sont infinies...
Le style des bordures peut être solid comme dans cet exemple, mais aussi en relief grâce à outset ou inset, en pointillé dotted, etc.
On peut aussi avoir les quatre côtés différents puisque chaque bord peut être détaillé : border-style-left, border-color-right, border-width-top, etc. Possibilités infinies je vous dis !
III. Accessibilité▲
Les tableaux servent à présenter les données tabulaires. Ca paraît évident comme ça, mais cela mérite pourtant d'être rappelé car de nombreux sites s'en servent encore pour la mise en page alors que ce n'est pas nécessaire, voire contre productif.
Afin que l'accessibilité soit meilleure, il existe quelques règles à mettre en place. En voici trois importantes et faciles :
- Indiquer le summary à l'intérieur de la balise table, qui fait office de légende pour expliquer le contenu du tableau.
- Utiliser la balise caption pour indiquer un titre au tableau.
- Utiliser les balises th pour les cellules d'en-têtes. A noter que par défaut le contenu des balises th sont centrées et en gras.
Un petit exemple vite fait :
<table summary="ligne 1 : les navigateurs, ligne 2 : les pourcentages">
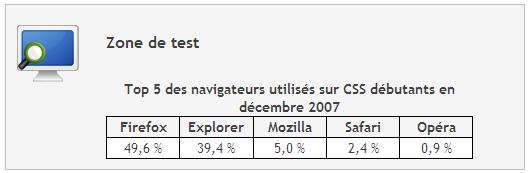
<caption>Top 5 des navigateurs utilisés sur CSS débutants en décembre 2007<caption>
<tr>
<th>Firefox</th>
<th>Explorer</th>
<th>Mozilla</th>
<th>Safari</th>
<th>Opéra</th>
</tr>
<tr>
<td>49,6 %</td>
<td>39,4 %</td>
<td>5,0 %</td>
<td>2,4 %</td>
<td>0,9 %</td>
</tr>
</table>table {
border-collapse:collapse;
width:90%;
}
th, td {
border:1px solid black;
width:20%;
}
td {
text-align:center;
}
caption {
font-weight:bold
}
Voir le résultat.
Pour la mise en forme de tableaux plus complexes et pour plus de critères d'accessibilité, consulter ces différentes pages :
IV. Le tableau sans tableau !▲
Warning : En attendant MSIE 8, cette option ne fonctionne
pas encore avec Internet Explorer
Grâce à la propriété display et l'attribut
table-cell, on peut aussi simuler une présentation
tabulaire sans faire de tableau.
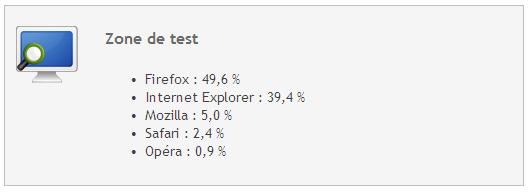
Mettons que je veuille présenter le top 5 de mes navigateurs non
pas sous forme de tableau mais sous forme de liste :

Mais je voudrais que les pourcentages soient alignés verticalement...
Pour cela, on peut encadrer les éléments que l'on veut aligner par
la balise span et lui attribuer un table-cell
ce qui va permettre de lui affecter une largeur fixe comme un élément
de type block, chose impossible par défaut.
Petit écueil néanmoins au niveau de l'alignement des images de puces : elles vont se trouver décalées par rapport au texte. Mais cela peut-être réglé par la méthode "Made in Sam" décrite dans le tutoriel sur les puces.
<ul>
<li><span>Firefox :</span> <span>49,6 %</span></li>
<li><span>Internet Explorer :</span> <span>39,4 %</span></li>
<li><span>Mozilla :</span> <span>5,0 %</span></li>
<li><span>Safari :</span> <span>2,4 %</span></li>
<li><span>Opéra :</span> <span>0,9 %</span></li>
</ul>li span {
display:table-cell;
width:130px;
}
li { /*pour l'alignement des puces*/
list-style-image:none;
list-style-type:none;
background: url(pucegrise.gif) no-repeat 0% 50%;
padding-left:20px;
}Résultat attendu :

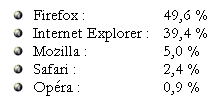
Pardon ? Vous dites ? « Oui mais les nombres, ça doit s'aligner sur la droite ? ». Mais vous êtes pire que moi dans le souci du détail !!
Ok, vos désirs sont des ordres. On va utiliser les "combinateurs d'enfants adjacents (fr)" (E + F) pour arranger cela et qui va permettre de ne styler que le second span de chaque item. On va donc en fixer la largeur à 50 pixels et aligner le texte sur la droite en rajoutant ceci au code CSS :
li span + span {
width:50px;
text-align:right;
}Résultat attendu :