IX. Mise en forme CSS d'un formulaire▲
Fonctionne avec :
- FireFox
- NS 6/7
- Mozilla 1.x
- Opéra 7 et plus
- MSIE 5.5 et plus
- Safari
Attributs utilisés :
- background-color
- border
- color
- font-family, font-size, font-weight
- width
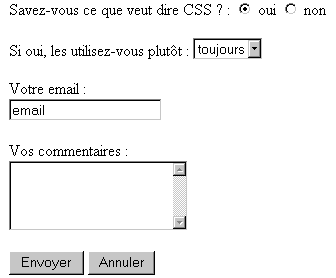
Les formulaires sont tristounets. En voici la preuve :

Grâce aux feuilles de style, on peut facilement égayer tout cela.
IX-A. Exemple▲
Pour commencer, regardons le code (X)HTML de plus près :
<form action="toto.php" method="post" >
<p>
<label>Savez-vous ce que veut dire CSS ? : </label>
<input type="radio" name="CSS" value="oui" checked="checked" /> oui
<input type="radio" name="CSS" value="non" /> non
</p>
<p>
<label>Si oui, les utilisez-vous plutôt : </label>
<select name="utilise">
<option value="toujours"> toujours</option>
<option value="parfois"> parfois</option>
<option value="jamais"> jamais</option>
</select>
</p>
<p>
<label for="email">Votre email :</label><br />
<input type="text" name="email" size="20" maxlength="40" value="email" id="email" />
</p>
<p>
<label for="comments">Vos commentaires :</label><br />
<textarea name="comments" id="comments" cols="20" rows="4"></textarea>
</p>
<p>
<input type="submit" value="Envoyer" />
<input type="reset" value="Annuler" />
</p>
</form>
On constate donc les présences des balises <p>,
<form>, <label>, <input>,
<select>, <option> et <textarea>.
Ce sont elles qui seront déclarées dans la feuille de style
pour la mise en forme du formulaire.
Les styles (source css) sont à enregistrer dans une feuille de style externe selon la procédure indiquée ici.
p
{
font-family:"trebuchet ms",sans-serif;
font-size:80%;
}
form
{
background-color:#F5F5F5;
padding:10px;
width:350px;
}
label
{
font-family:"trebuchet ms",sans-serif;
font-weight:bold
}
input
{
border:1px solid black;
background-color:red;
font-family:"trebuchet ms",sans-serif;
color:white;
}
select, option
{
background-color:red;
color:white;
}
textarea
{
border:1px solid black;
background-color:red;
font-family:"trebuchet ms",sans-serif;
color:white;
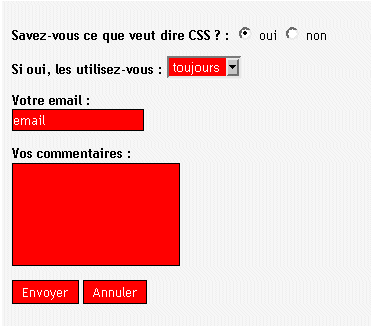
}Le résultat sera alors le suivant :
IX-B. Compléments▲
IX-B-1. Rollover▲
L'apparence des boutons "envoyer" et "annuler" peut être rendue plus dynamique de la façon suivante :
<p>
<input type="submit" value="Envoyer" class="bouton" />
<input type="reset" value="Annuler" class="bouton" />
</p>input.bouton
{
border:2px outset red;
font-weight:bold;
cursor:pointer;
}
input.bouton:hover
{
border:2px outset white;
background-color:white;
color:red;
}
input.bouton:active
{
border:2px inset red;
background-color:red;
color:white;
}Le premier style concerne l'apparence du bouton au "repos", le second (input.bouton:hover) correspond au bouton survolé, et le dernier (input.bouton:active) est celui du bouton enfoncé.
Le résultat devrait être alors le suivant :

Les pseudos-classes :hover et :active ne sont supportées par MSIE6 que pour les liens (a); idem pour :active avec MSIE7.
IX-B-2. Focus▲
Il est possible aussi d'attribuer un effet sur le focus des champs. Mais cette propriété CSS, pourtant si pratique, n'est pas implantée par MSIE (même la version 7).
input:focus, textarea:focus
{
background-color:white;
color:red;
}Exemples de mises en forme de formulaires grâce aux CSS : CSS-Based Form.